Уроки Adobe Photoshop CS эффекты страницы < 1 2 3 4 5 6 7 8 9 10 11 12 >
Рисуем абстрактные линии - II
В этом простом уроке вы узнаете, как создать абстрактные линии, используя инструменты Photoshop.

Создаем новый документ любого размера с черным фоном.

Добавляем новый слой (Shift+Ctrl+N).

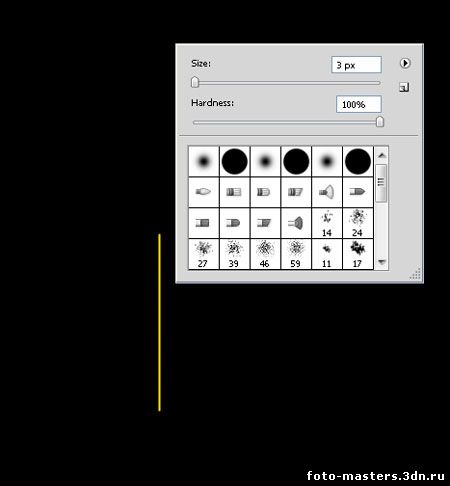
Активируем Brush Tool (Кисть) (В), устанавливаем size (размер) на 3 пикселя,
hardness (жесткость) на 100% и выбираем желтый цвет (или любой другой).
Зажимаем клавишу Shift и проводим вертикальную линию.

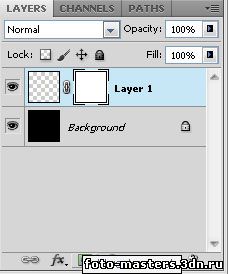
К слою с линией добавляем векторную маску.

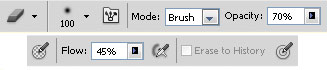
Активируем маску, кликнув по ней левой кнопкой мышки. Берем мягкий ластик (Е),
устанавливаем flow (нажим) на 45%, opacity (непрозрачность) примерно на 70%.

Регулируя размер кисти, слегка стираем верхнюю часть линии.

Теперь активируем свободную трансформацию (Ctrl+T) и немного меняем угол наклона линии.

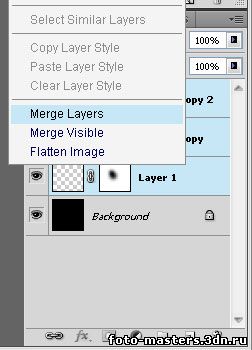
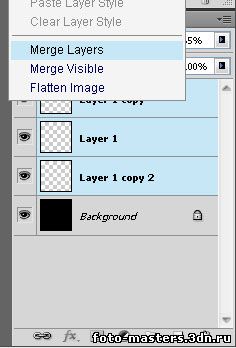
Дублируем (Ctrl+J) линию три раза, чтобы увеличить ее непрозрачность. С зажатой клавишей Ctrl
выделяем все три копии слоя и кликаем правой кнопкой мышки, в появившемся
контекстном меню выбираем Merge Layers (Объединить слои).

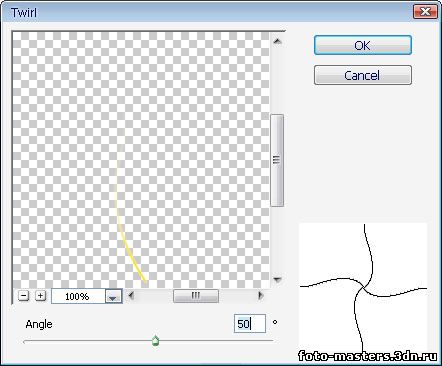
Теперь применим фильтр. Переходим Filter - Distort - Twirl (Фильтр - Искажение - Скручивание).

Немного поворачиваем линию (Ctrl+T), если необходимо. И у нас получилась вот такая кривая:

Снова активируем ластик (Е) с теми же параметрами и приводим в порядок узкий конец кривой.

Создаем новый слой. Выбираем мягкую кисть (В) белого цвета размером 17 пикселей,
и один раз кликаем у широкого конца кривой.

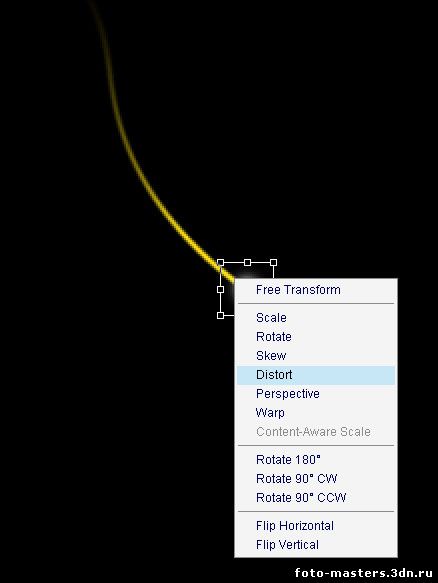
Немного приближаем рабочее полотно (Ctrl++) для удобства. Активируем трансформацию (Ctrl+T),
кликаем правой кнопкой мышки по белой точке и выбираем Distort (Искажение).

Растягиваем ее, как показано ниже, и жмем Enter, чтобы принять изменения.

Снова активируем трансформацию (Ctrl+T), правой кнопкой мыши по белой точке и
выбираем Warp (Деформация). Подгоняем ее под форму кривой и жмем Enter.

Получаем вот такой результат:

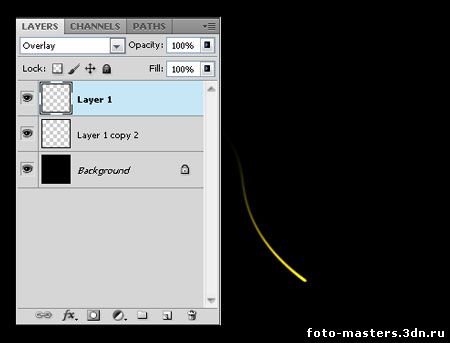
Меняем режим смешивания белой точки на Overlay (Перекрытие).

Дублируем ее (Ctrl+J), меняем режим смешивания копии на Normal (Нормальный)
и уменьшаем opacity (непрозрачность) примерно до 65%.

Затем объединяем все три слоя с линией в один.

Дублируем (Ctrl+J) получившийся слой и поворачиваем его (Ctrl+T).

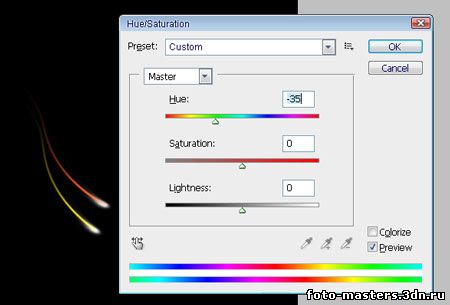
Теперь изменим цвет копии. Активируем Hue/Saturation (Цветовой тон/Насыщенность)
и настраиваем параметр Hue (Цветовой тон)

Снова дублируем (Ctrl+J) линию, меняем ее цвет (Ctrl+U), положение, наклон и немного уменьшаем (Ctrl+T).

Продолжаем выполнять эти действия.

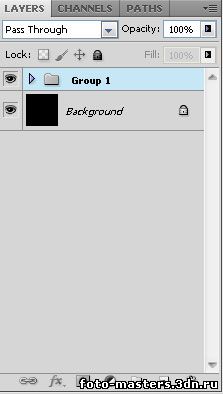
Создав небольшую группу из линий, выделяем все слои и жмем Ctrl+G, чтобы добавить их в отдельную папку.

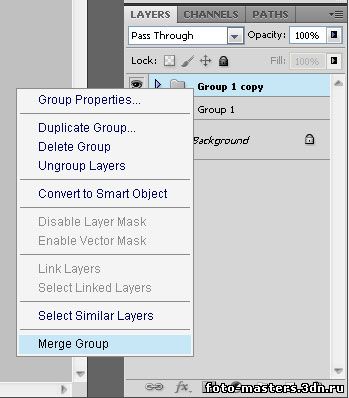
Дублируем группу и объединяем ее в один слой. Перемещаем копию линий чуть выше оригинала.


Активируем Hue/Saturation (Цветовой тон/Насыщенность) и меняем цвет новых линий.

Продолжаем добавлять больше линий.

Еще варианты:


В последнем примере концы линий немного другие. Это из-за того,
что в
данном варианте для белой точки был применен режим смешивания Overlay (Перекрытие),
поэтому здесь белых областей не видно.
Надеюсь вам понравился этот урок. Продолжайте практиковаться и совершенствовать свои навыки. Успехов!




