Лазерные лучи в Фотошоп
В этом уроке я покажу вам, как создать абстрактный лазерный эффект с каменной текстурой и облаками.
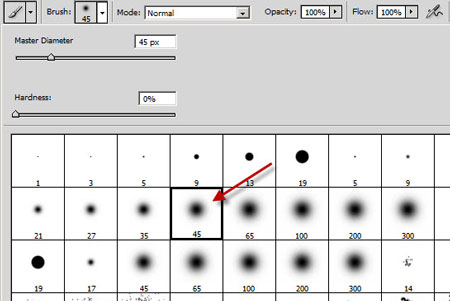
Шаг 1. Создаем новый документ любого размера с черным фоном. Начнем с создания специальной кисти: берем мягкую кисть размером 45 пикселей из стандартного набора Фотошоп:

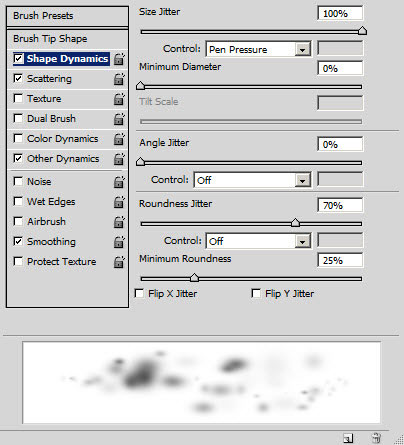
Затем жмем клавишу F5, чтобы открыть параметры кистей, и устанавливаем следующие настройки:
Shape Dynamics (Динамика формы)

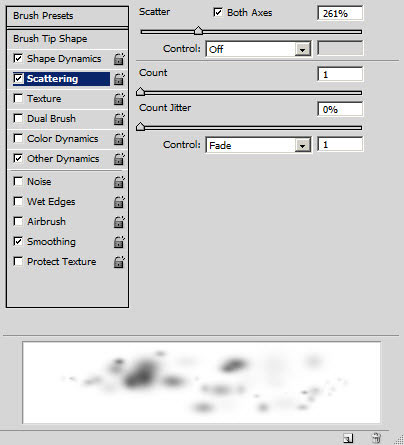
Scattering (Рассеивание)

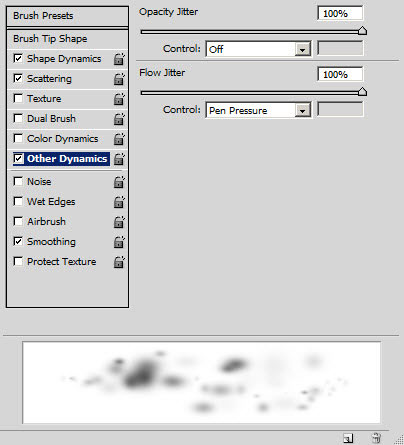
Other Dynamics (Другая динамика)

И активируем опцию Smoothing (Сглаживание).
Сохраняем эту кисть, создаем новый слой и проверяем ее. Должен получиться вот такой результат:

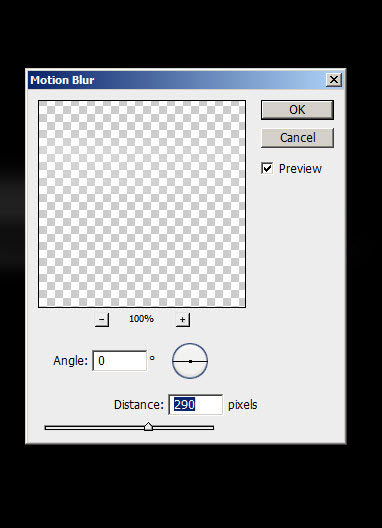
Шаг 2. Теперь превратим эти абстрактные круги в лазерный луч. Переходим Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) и применяем размытие к нарисованным точкам:

И получаем следующий результат:

Затем жмем Ctrl+F, чтобы применить фильтр еще два раза:

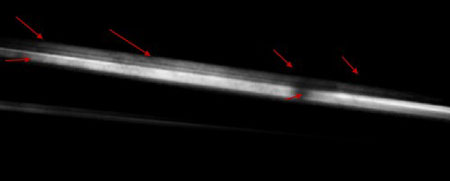
С помощью Free Transform (Свободная трансформация) (Ctrl+T) слегка сжимаем полосу:

Затем дублируем (Ctrl+J) слой с лазерным лучом 5 раз и объединяем все копии вместе (Ctrl+E), получаем вот такой результат:

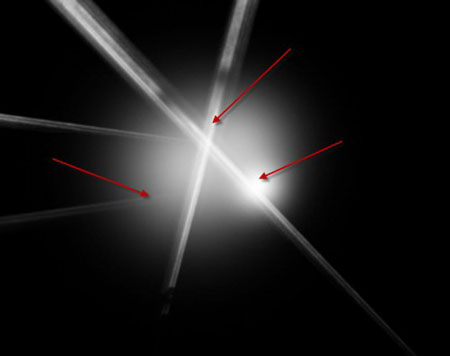
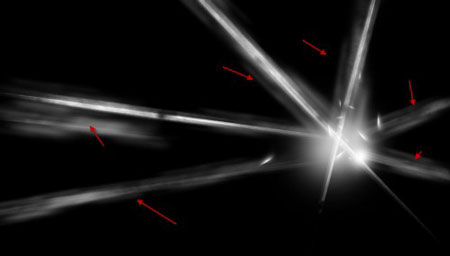
Дублируем (Ctrl+J) этот слой несколько раз, поворачиваем и размещаем копии по полотну, как показано ниже:

На каждой копии лазерного слоя используем мягкий ластик (Е) (50% нажим и непрозрачность), чтобы удалить некоторые области лучей:

Шаг 3. Давайте добавим световых эффектов. Берем мягкую белую кисть (В) и рисуем три точки, как показано ниже:
Совет: Для придания глубины изображению, используем три разных размера кисти, для самой меньшей установите самую высокую непрозрачность, а для самой большой соответственно самую низкую.

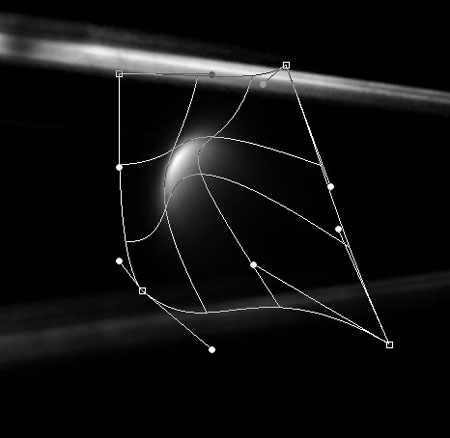
Создаем новый слой, рисуем маленькую белую точку мягкой кистью (В) и используем Edit - Transform - Warp (Редактирование - Трансформация - Деформация), как показано ниже:

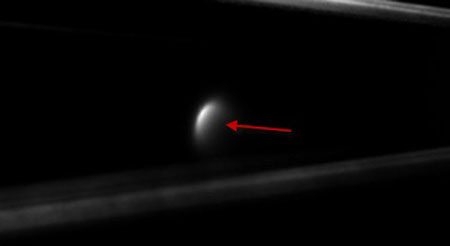
После деформации мы должны получить вот такую фигуру:

Дублируем этот слой несколько раз и размещаем копии вокруг центрального света:

Шаг 4. Теперь мы можем добавить для лучей немного эффекта размытия. Для этого можно повторить шаг 2 (но без нажатия Ctrl+F, чтобы повторно применить фильтр):


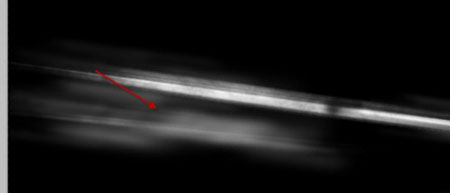
Делаем несколько копий слоя (Ctrl+J) с размытым эффектом и прикрепляем их к лучам:
Совет: Вы можете откорректировать непрозрачность каждого дублированного слоя, чтобы придать большей глубины.

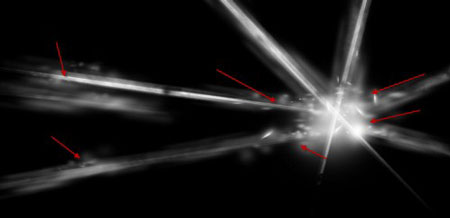
Создаем новый слой и, используя кисть созданную в шаге 1, рисуем частицы вокруг лазерных лучей:

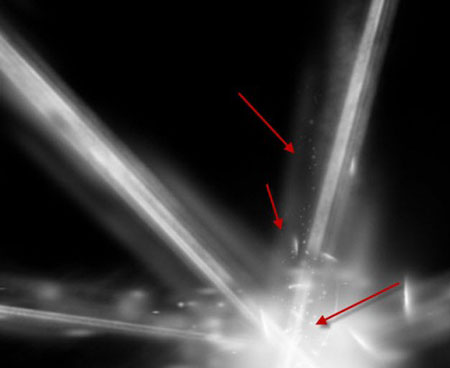
Шаг 5. Мы почти закончили :) Теперь добавим частиц на лучах с помощью жесткой кисти размером 1 пиксель:

И рисуем мягкий свет в нижней области полотна с помощью мягкой белой кисти ![]() (В):
(В):

Также можно добавить дополнительных световых точек в центре с помощью мягкой белой кисти![]() (В):
(В):

Дополнительно вы можете добавить текстуру земли, трещины и облака, которые загрузили вначале урока:

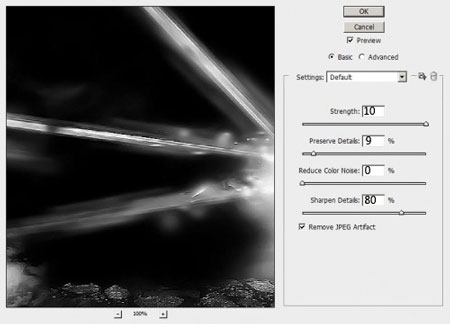
Шаг 6. В финальном шаге мы объединим все слои вместе и дублируем получившийся результат, затем применим фильтр Filter - Noise - Reduce Noise (Фильтр - Шум - Уменьшить шум) к дублированному слою, чтобы немного увеличить резкость:

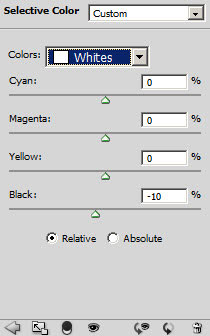
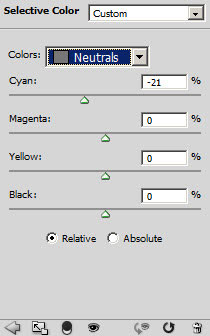
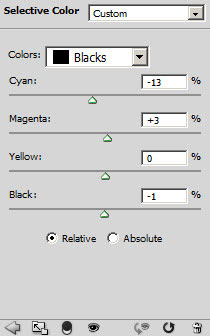
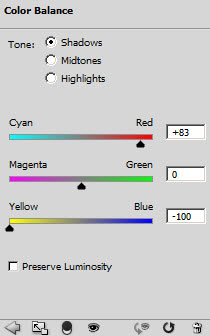
Я решил добавить огненно-золотую тонировку с помощью двух корректирующих слоев:
Selective Color (Выборочная коррекция цвета)



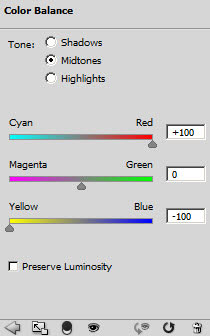
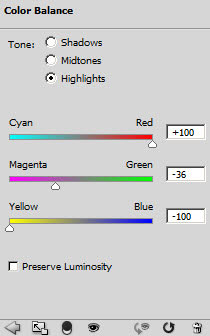
Color Balance (Цветовой баланс)



И вот финальный результат этого урока:





