Делаем исчезающую надпись в Фотошоп
Здравствуйте. Сегодня мы научимся делать анимацию с исчезающим текстом.
Шаг 1.Для начала берём и создаем новый файл 200х150(Файл-новый) или можно нажать (Ctrl+N).

Шаг 2. Заливаем чёрным цветом, используя инструмент Заливка (![]() G).
G).

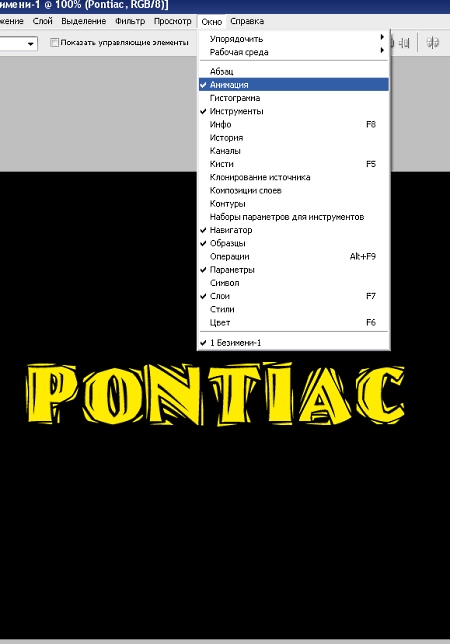
Шаг 3.На слое - задний план - пишем любой текст, я пишу слово Pontiac. И открываем Окно - Анимация.

Нажимаем Ctrl+A, чтобы получить выделение.
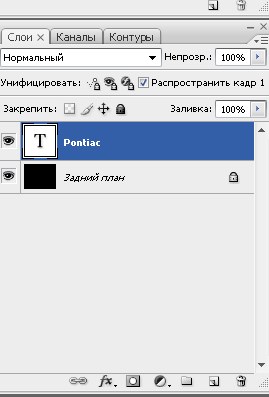
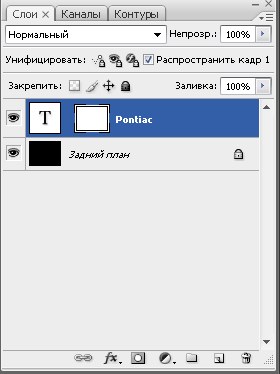
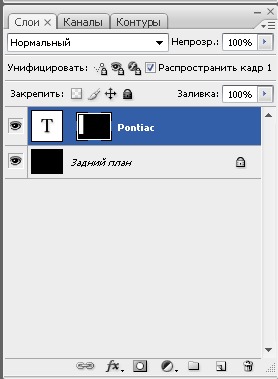
Шаг 4. Нажимаем на слой с текстом на палитре слоёв.

Добавляем слой-маску ![]() к слою с текстом.
к слою с текстом.
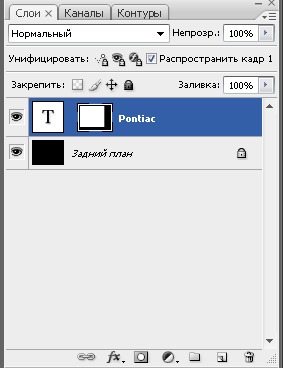
Снимаем связь между слоем и слой-маской, кликнув по иконке с цепью. Станет так!

Шаг 5. Нажимаем на миниатюру слой-маски, чтобы сделаеть её активной.
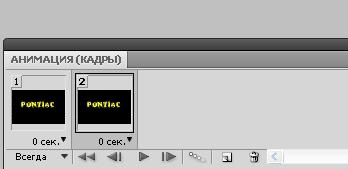
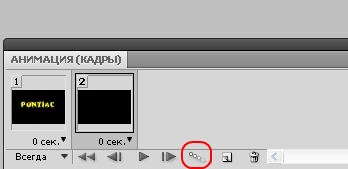
Шаг 6. Создаём копию выделенного кадра.

Станет так.

Шаг 7. Выбираем инструмент "Перемещение". Наводим курсор мыши на чёрный фон.
Нажимаем ЛКМ и держим, тянем влево.


Тянем до тех пор, пока не исчезнут буквы.


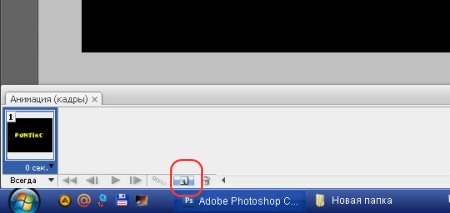
Шаг 8. Нажимаем там, где анимация.

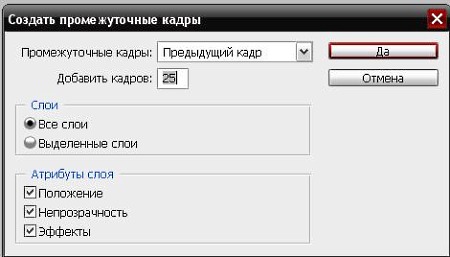
Создаём промежуточный кадр.

В поле «Добавить кадр» ставим значение 25. Нажимаем «да».Теперь нажимаем Воспроизведение.
И всё анимация с исчезающим текстом готова!
Теперь (Файл - Сохранить для Web).





