Небо в облаках
Здравствуйте! Сегодня, мы поговорим с Вами о том, как нарисовать анимированное мультяшное небо в облаках.
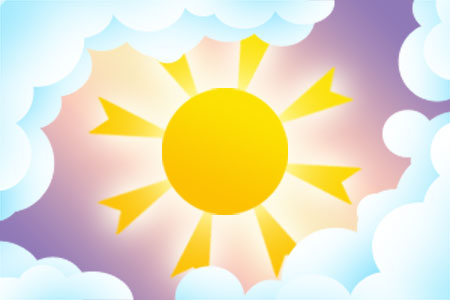
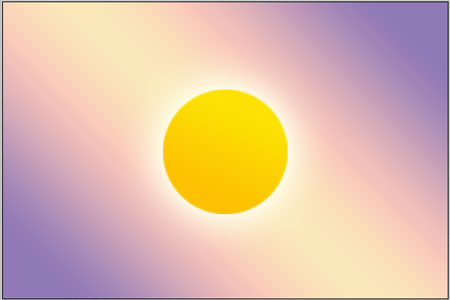
Эту картинку мы будем анимировать.


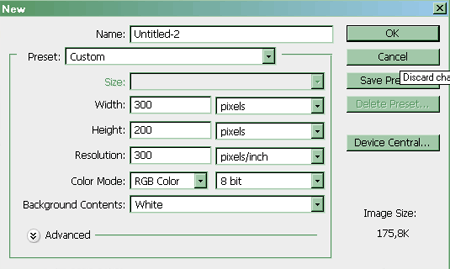
Для начала создаём новый документ :

Затем, в этом документе добавляем Новый слой и заливаем белым цветом (или двойной клик ЛКМ по Фоновому (Backgraund).
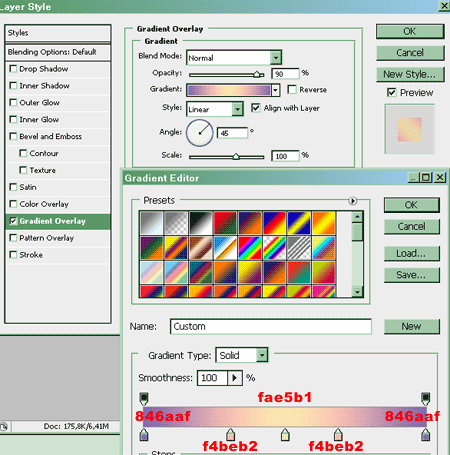
Переходим в меню Слои - Стиль Слоя - Градиент (Layer-Layer Style-Gradient Overlay), выполняем следующие настройки:

У нас получилось небо.
При желании поэкспериментируйте с цветами и типом градиента – может Вы представляете себе небо в другом виде ))))
Далее рисуем солнце.
Выбираем инструмент Эллипс ![]() (Elipse Tool) и рисуем ровный круг желтого(#fce203) цвета в центре.
(Elipse Tool) и рисуем ровный круг желтого(#fce203) цвета в центре.
Этот слой назовём Солнце 1.
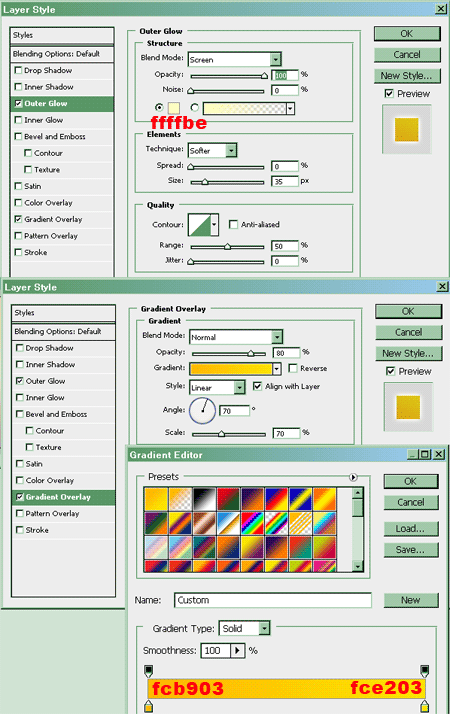
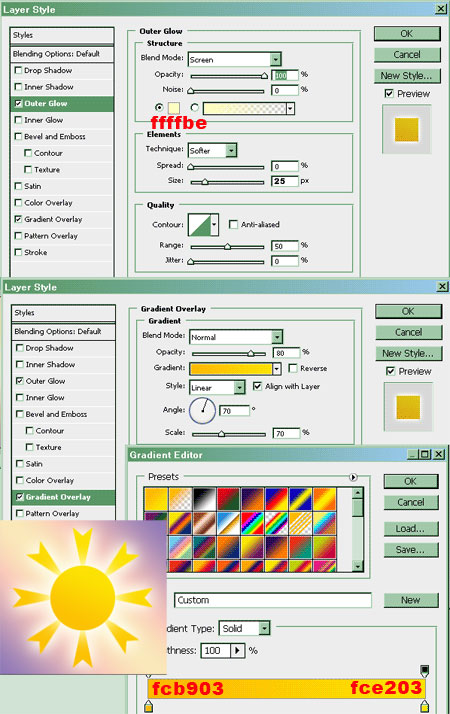
Добавляем стили слоя - Слой-Стили Слоя-Градиент и Внешнее свечение (Layer-Layer Style-Gradient Overlay&Outer Glow):

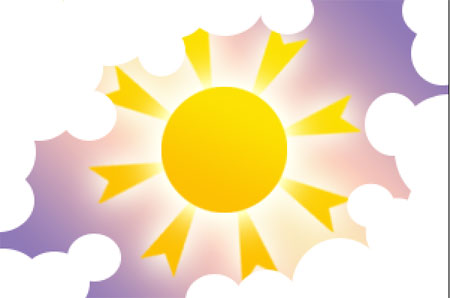
Вот что у нас получилось:

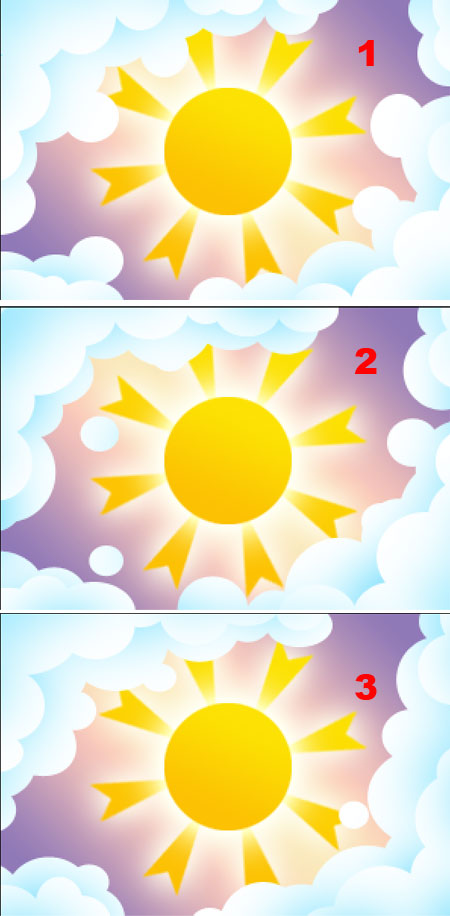
Копируем слой Солнце 1 два раза (получается всего 3 слоя). Для удобства объединяем слои в группу и нумеруем их: Солнце 1, Солнце 2, Солнце 3 .
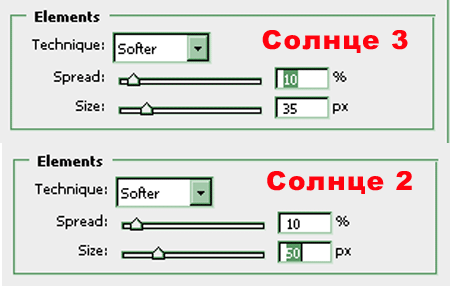
У 2-го и 3-го слоёв изменяем следующие значения в стиле Внешнее свечение (Outer Glow) ( для того, чтобы корректировать значения стиля нужно 2-ды кликнуть ЛКМ на значок Стиля у каждого слоя):

Создаём Новый слой и рисуем лучик.
Делайте это как Вам удобно: или при помощи инструмента Перо ![]() (Pen Tool), или можно выбрать готовую фигуру среди Форм (Custom Shape Tool).
(Pen Tool), или можно выбрать готовую фигуру среди Форм (Custom Shape Tool).
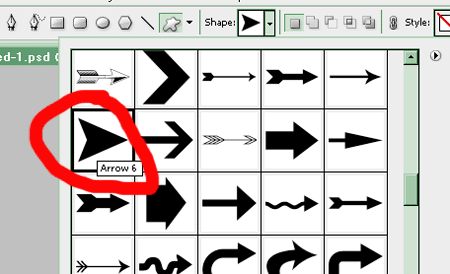
Я пошла по второму пути, выбрала подходящую стрелочку.

При помощи Правка - Трансформации (Edit-Transform) придаём лучику нужную форму.
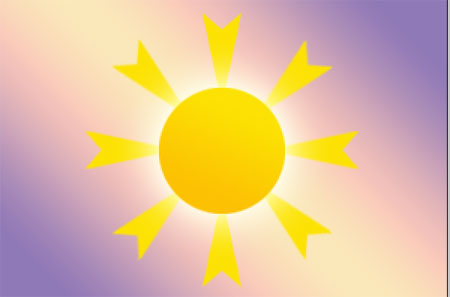
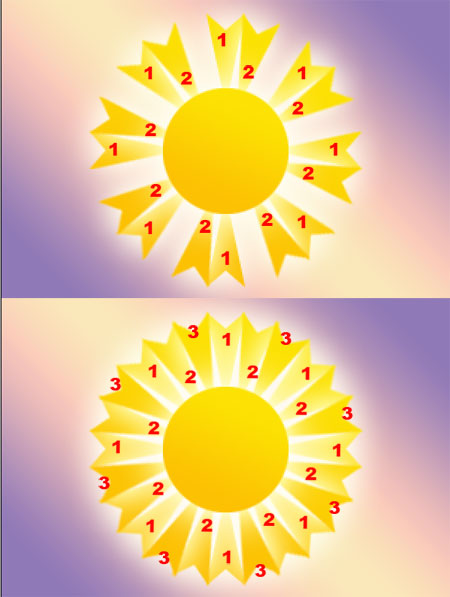
Копируем и распределяем лучики вокруг солнца.
Объединяем слои с лучами в один (Ctrl+E).
Полученный слой перемещаем в группу под слои с Солнцем и называем Лучи 1.
На мой взгляд, объединение в группы упрощает поиск слоев, при их большом количестве.

И опять Слой-Стили Слоя-Градиент и Внешнее свечение (Layer-Layer Style-Gradient Overlay&Outer Glow):

Стили слоя Вы можете применять по своему усмотрению: что-то добавлять, что-то убирать… Главное творить! )))
Копируем слой с лучами 2 раза и нумеруем новые слои: Лучи 2, Лучи 3.
Поворачиваем каждый из новых слоёв так, чтобы лучи заполнили всё пространство вокруг солнца.

Теперь приступаем к созданию облаков.
Создаём Новую группу слоёв под названием Задний план 1.
Снова выбираем инструмент Эллипс ![]() (Elipse Tool) и рисуем круги белого цвета там, где Вы хотите разместить облака. Слои располагаем в группе Задний план 1.
(Elipse Tool) и рисуем круги белого цвета там, где Вы хотите разместить облака. Слои располагаем в группе Задний план 1.

Создаём ещё группу – Передний план 1. И заполняем кругами.
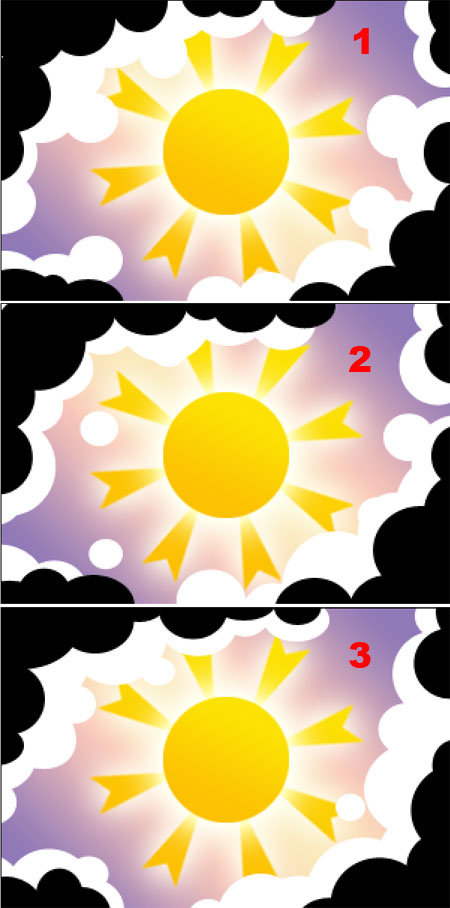
На скриншоте, я для наглядности закрасила передний план черным (см. 1 на скриншоте).

Копируем эти группы 2 раза, нумеруем новые и получаем:
Передний план 1
Задний план 1
Передний план 2
Задний план 2
Передний план 3
Задний план 3
Это мы стараемся чтобы анимашку красивую сделать… )))))
Теперь скрываем видимость 1-ых и 3-их групп.
Заходим по очереди на Передний и Задний план 2 и при помощи Правка-Трансформации (Edit-Transform) меняем размеры кругов в этих группах.
Затем, тоже самое необходимо проделать на Переднем и Заднем планах 3.
То есть мы создаём динамику движения облаков.
Какой алгоритм Вы выберете для динамики облаков – решать Вам.
Я изменяла размеры кругов сначала на задних планах, а потом на передних (см. 2,3 на скриншоте).
Уф, кропотливая работка……
А теперь сливаем группы в отдельные слои (Выделяем группу и нажимаем Ctrl+E)
и у нас получается 6-ть слоёв. Можно оставить копии групп, так на
всякий случай – вдруг движение облаков не понравится, а рисовать снова
такое количество кругов………..
Затем выбираем мягкую кисть светло-голубого цвета (можно такого # 9be7fe) и рисуем (размер примерно 65-100 pix, Opacity – 50%) тени облаков.
Мне удобнее было рисовать тени на отдельных слоях, чтобы потом можно было изменять их прозрачность и корректировать.

Вот что получается.
Устали от кучи слоёв???? Это мы сейчас исправим: объединяем слои – Передний и Задний планы1, потом Передний и Задний планы 2, и Передний и Задний планы 3.
Если тени у Вас были нарисованы на отдельных слоях, проследите за правильностью объединения.
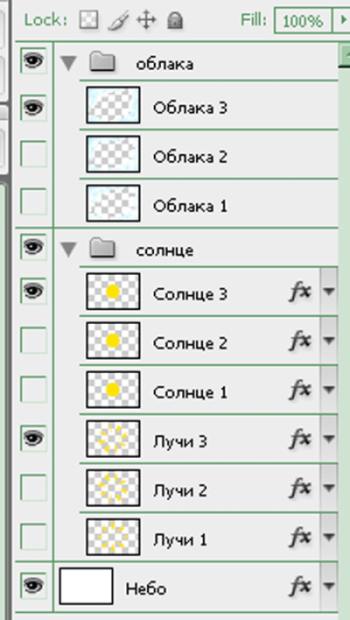
Теперь у нас ТРИ слоя: назовём их Облака 1, Облака 2, Облака 3. Можно объединить их в группу.
Панель слоёв должна выглядеть следующим образом:

Для анимации ВСЁ готово!
Переходим к самому интересному!
Открываем окно анимации Окно-Анимация (Window-Animation) или программу ImageReady.
Поясню перед началом работы свою задумку – я хочу, чтобы солнце и
облака двигались с разной скоростью. Лучи побегут быстрее облаков.
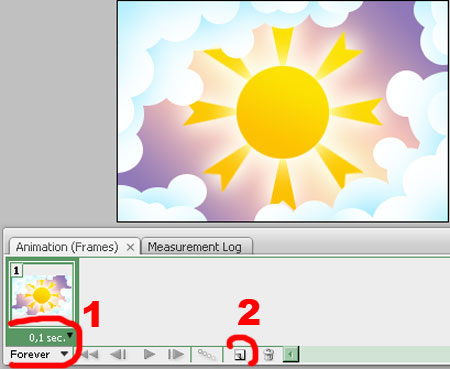
Для первого кадра анимации делаем видимыми следующие слои:
Небо, Лучи 1, Солнце 1, Облака 1.
Устанавливаем следующие настройки (Количество повторений – Постоянно, Время – 0,1секунды) – см. пункт 1 на скриншоте.

Делаем копию кадра (Duplicates selected frames) – см. пункт 2 на скриншоте.
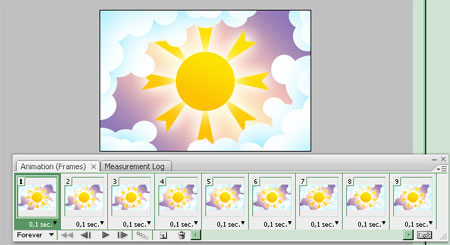
Слои для второго кадра: Небо, Лучи 2, Солнце 2, Облака 1.
Делаем копию кадра. Слои для третьего: Небо, Лучи 3, Солнце 3, Облака 1.
То есть в пределах одного движения облаков осуществляется весь цикл вращения солнца.
Далее по той же схеме:
4 кадр: Небо, Лучи 1, Солнце 1. Облака 2.
5 кадр: Небо, Лучи 2, Солнце 2, Облака 2.
6 кадр: Небо, Лучи 3. Солнце 3, Облака 2.
7 кадр: Небо, Лучи 1, Солнце1, Облака 3.
8 кадр: Небо, Лучи 2, Солнце 2, Облака 3.
9 кадр: Небо, Лучи 3, Солнце 3, Облака 3.

Вот и всё! Можно посмотреть анимацию и если нужно подправить чего-нибудь…
Ну, а потом сохраняем в ...GIF (Ctrl+Alt+Shift+S – Save for Web&Devices).
Совет: в настройках лучше выбрать (Specify the dither algorithm) Определение алгоритма сглаживания - (Pattern) Узор, рисунок; Colors – 256. Так градиент выглядит плавным.
И вот итог:

А это ещё вариация на тему… )))

Всего доброго!
Удачи в работе и творчестве!




