Бегущий муравей
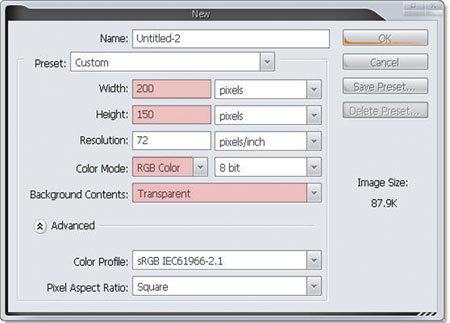
Шаг 1.Создаем новый документ 200 x 150 px с прозрачным фоном.

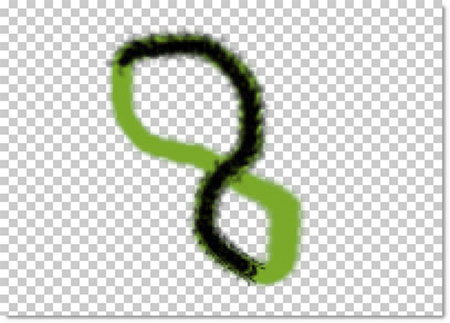
Шаг 2.На первом слое нарисуйте путь жука, используя brush tool ![]() («Кисть»).
(«Кисть»).

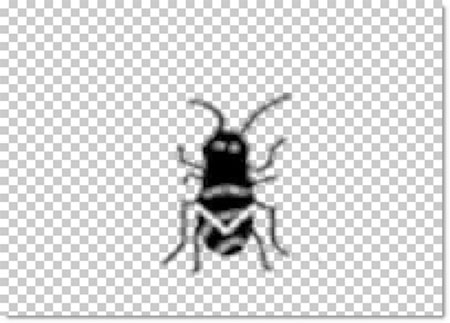
Шаг 3. Нарисуйте жука (автор почему-то считает, что это муравей..)

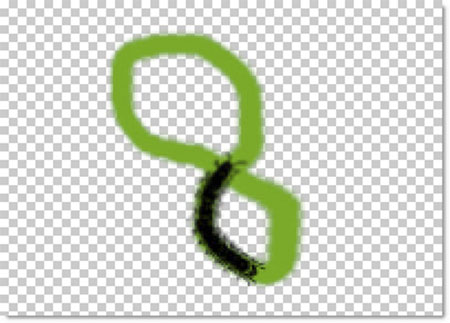
Шаг 4. Нажмите Ctrl + T, чтобы изменить размер и положение насекомого так, как это показано на рисунке ниже (путь жука вам необходимо будет залить более светлым цветом, чем сам жук):

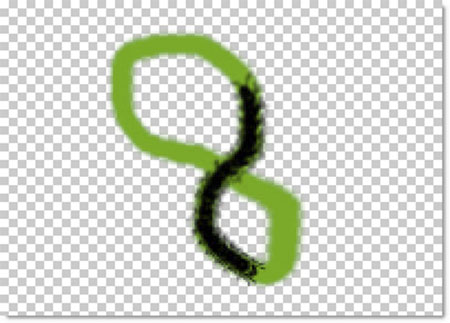
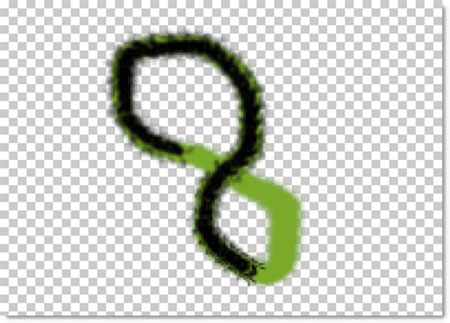
Шаг 5. Создайте новый слой, снова нажмите Ctrl + T и изменяйте положение жука вдоль его «тропинки». Я думаю, на этом этапе проще дублировать каждый предыдущий слой с жуком и изменять новый, но это мое мнение переводчика.






На каждый шаг жука должен быть отдельный слой.
Шаг 6. Теперь скройте все слои и перейдите через панель инструментов в ImageReady:

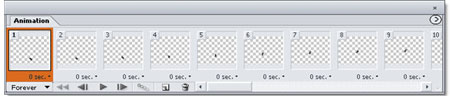
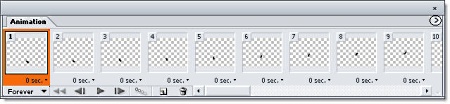
Шаг 7. Далее я не буду подробно описывать все действия, и так, думаю, понятно, что при создании каждого нового кадра анимации необходимо сделать видимым новый слой, предварительно отключив видимость предыдущего. Только естественно дорожку не нужно включать. Вот как это будет выглядеть:

Нажмите кнопку Play, чтобы просмотреть анимацию.

A вот итог: