Анимированный глянец
В этом уроке мы научимся создавать анимацию, которую Вы можете применять в своей практике очень часто.
Над этим видом анимации можно экспериментировать и экспериментировать, потому что результатов может быть огромное множество.
Давайте теперь непосредственно изучим, как создать этот необыкновенно красивый эффект.
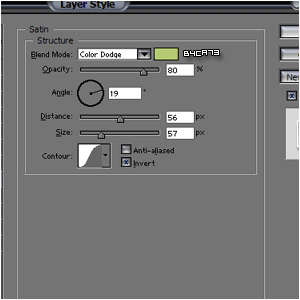
Шаг 1. Создайте новое изображение, а далее слой с объектом (Не Черным!) где Вы хотите добавить этот эффект. Добавьте любые layer-styles (стили слоя), которые захотите, обязательным является лишь Satin (глянец). Именно от него зависит успех анимации (не обязательно использовать те же самые цвета).

Шаг 2. Как только вы сделали это, Вы должны увидеть забавное сияние на вашем изображении, примерно как у меня (стиль слоя используйте - глянец-Satin):

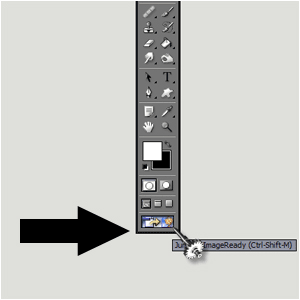
Шаг 3. Перейдите в Image-Ready, щелкая на нижнюю кнопку:

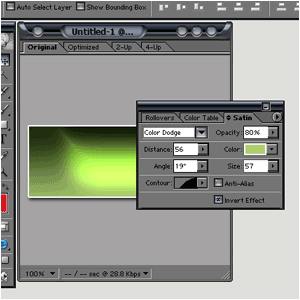
Шаг 4. Потом в IR, в палитру слоя и добавить блеск снова.
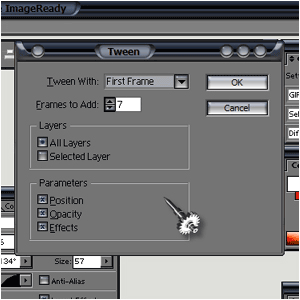
Когда Вы кликнете, должно будет появиться следующее окошко:

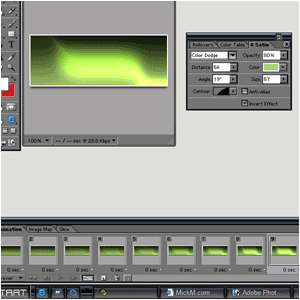
Шаг 5. Понизьте непрозрачность (Opacity) до 0 %, и создайте новый слой снова 80 % ;
Щелкните tween – создать промежуточные кадры (кнопка рядом с кнопкой слоя с 3 точками) и сделайте этот слой предыдущим 7-му слою;

Шаг 6. Вы могли добавить другой слой, изменить угол или что –то еще или просто последний 7 кадр сделать одинаковым с 1-ым (для изменения нажмите tween - создать промежуточные кадры), измените настройки.

Шаг 7. Вы можете сделать миллион анимаций , помимо той, что здесь.