Анимация шагающего человека
В этом уроке мы будем создавать анимированного цифрового человека.
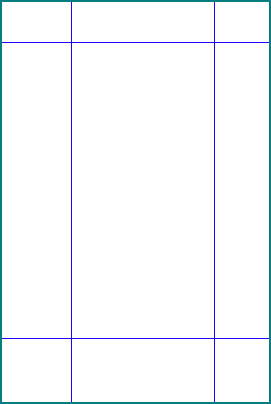
Шаг 1. Создайте новый документ размером 400х600 px.
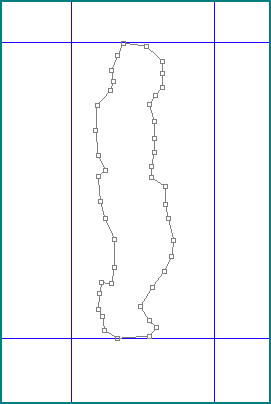
Шаг 2. Создайте новые направляющие, как показано ниже (прим. View > New Guide (Вид > Новая направляющая):

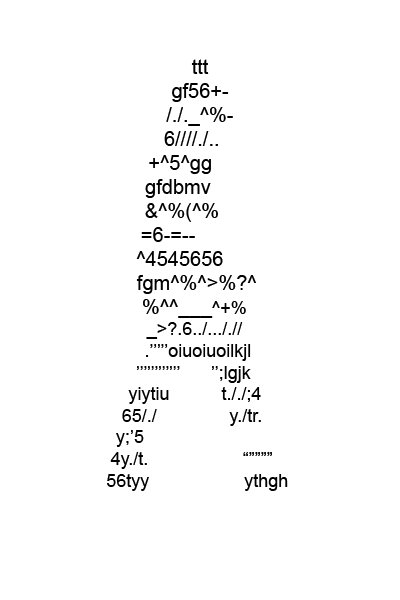
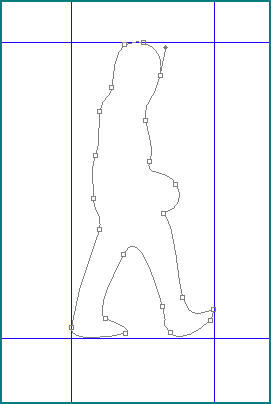
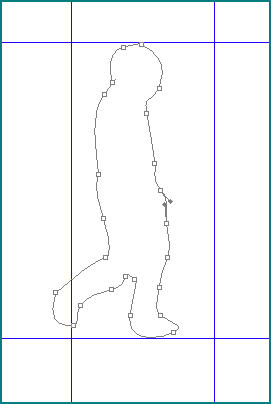
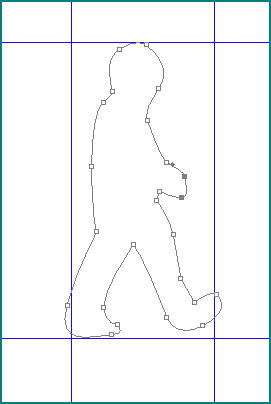
Шаг 3. Используйте инструмент Pen tool ![]() (Перо), чтобы нарисовать контур, назовем его «1».
(Перо), чтобы нарисовать контур, назовем его «1».

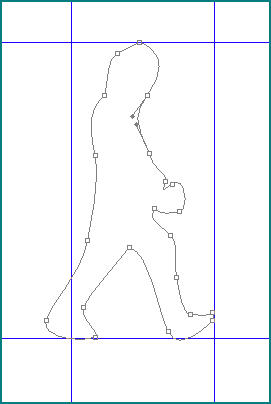
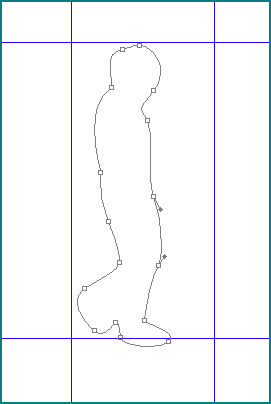
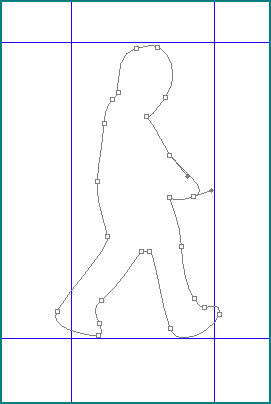
Нарисуйте новый контур и назовите его «2».

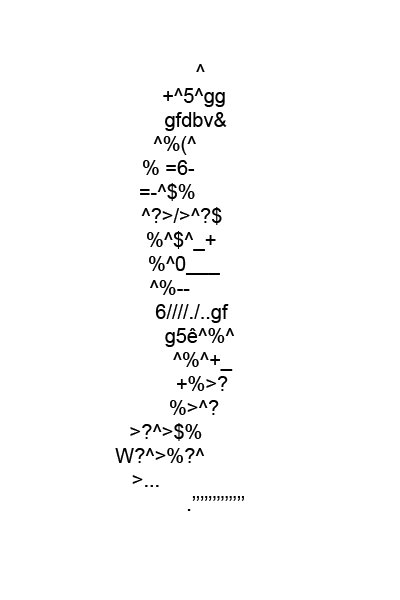
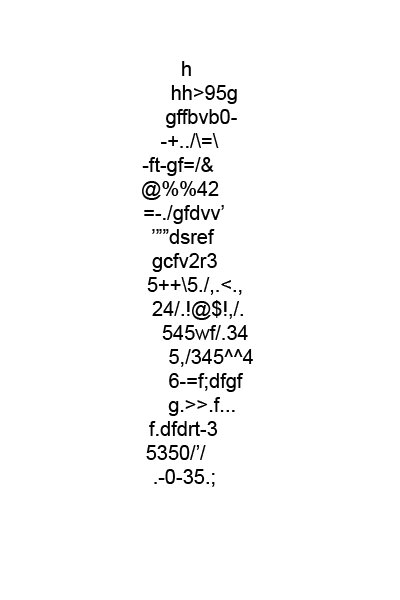
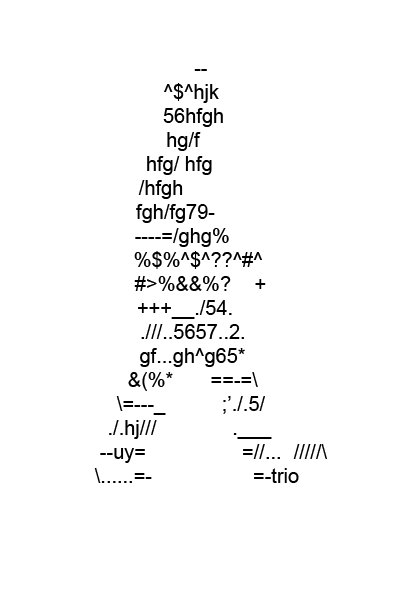
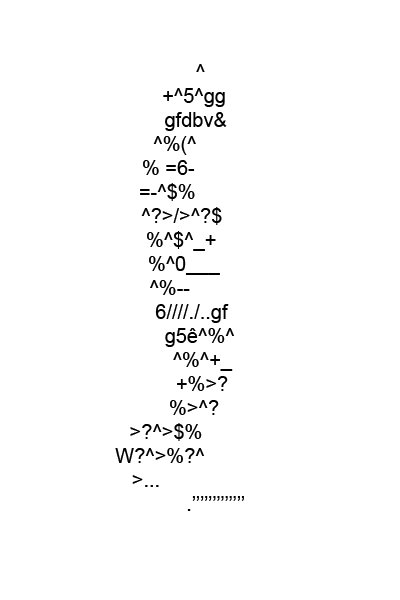
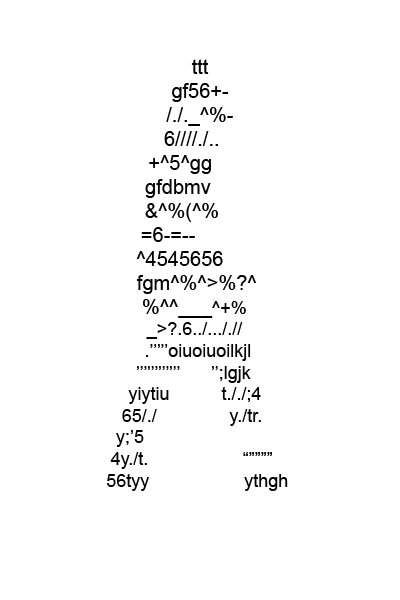
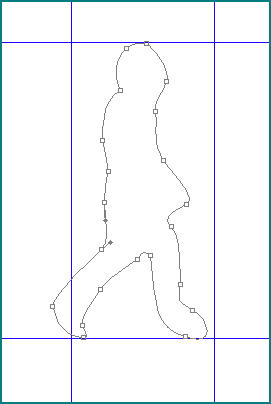
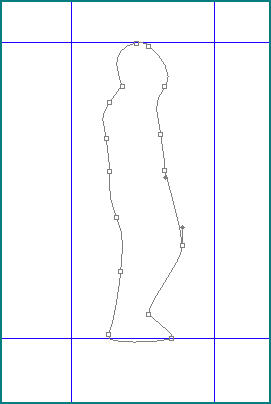
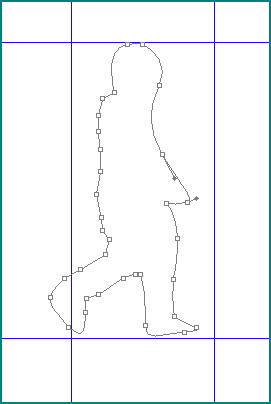
«3»

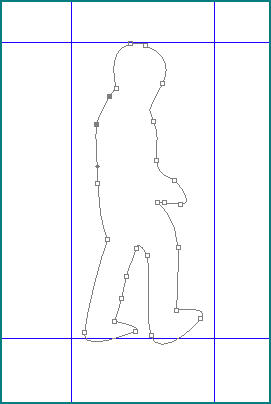
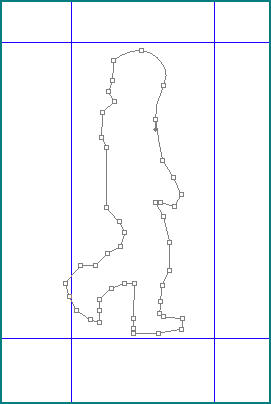
«4»

«5»

«6»

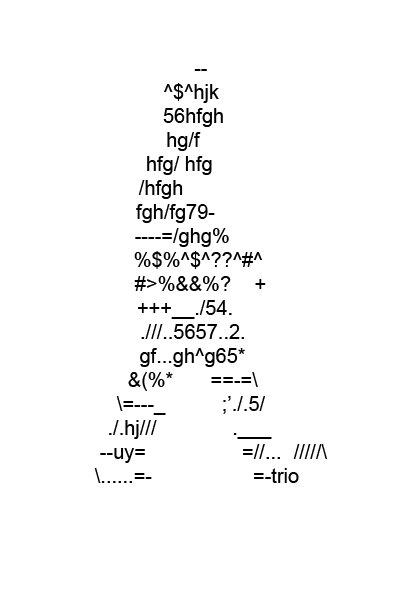
«7»

«8»

«9»

«10»

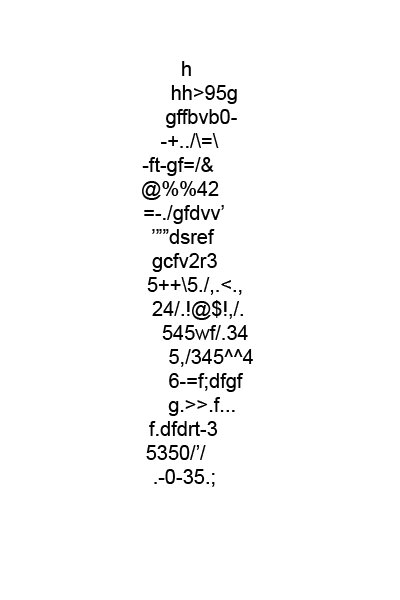
«11»

«12»

Примечание: чтобы в дальнейшем вам удобнее было работать, объедините эти фигуры в одну группу.
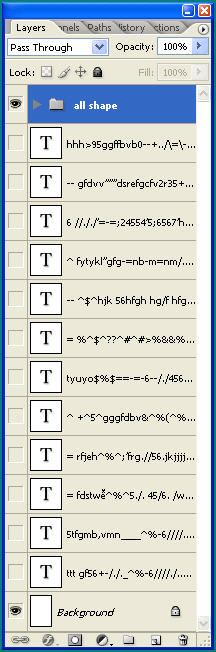
Шаг 4. Используйте инструмент Type Tool ![]() (Текст),
установите размер шрифта 20pt и создайте 12 текстовых слоев с
различным текстом. Затем растрируйте текстовые слои, и у вас получится
12 слоев.
(Текст),
установите размер шрифта 20pt и создайте 12 текстовых слоев с
различным текстом. Затем растрируйте текстовые слои, и у вас получится
12 слоев.


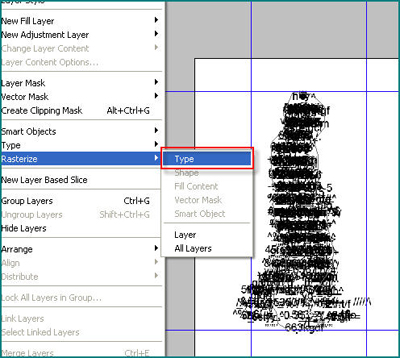
Примечание: Layer > Rasterize > Type (Слои > Растрировать > Текст).
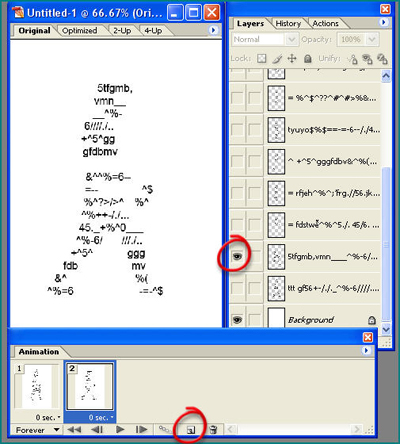
Шаг 5. Откройте окно анимации
Спрячьте все слои. Для первой анимационной рамки у вас должен остаться видимым слой 1, для второй 2 и т.д.

Вот как должна выглядеть у вас в итоге анимационная панель:

Готово! Этот цифровой человек идет вперед и назад!