Анимация - лягушонок
В этом уроке мы будем создавать забавную анимацию. В главной роли - лягушонок.
1. Создадим новый документ 240х320 пикс с разрешением 72 dpi. (это, возможно, станет скрином для мобильника).
2. На новом слое зальём вот такой градиент, цвета #03ae13 (зелёный) и #65ccfd (голубой).

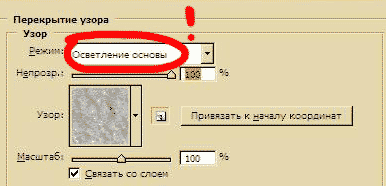
3. Применим к слою с градиентом стиль «наложение узора» (Pattern Overlay) с такими настройками. Текстура называется Washed Watercolor Paper.

4.Теперь внимание!!! В палитре «Слои» («layers»), находясь на слое градиента, кликнуть правой кнопкой по значку, обозначающему, что слою придан стиль (рис.4) и выбрать «Образовать слой».
В палитре слоёв произойдут вот такие изменения:
Этот шаг нужно проделать очень внимательно, т.к. это действие редко описывается и используется.
5. Перейдём на образовавшийся слой и применим к нему фильтр «Искажение» - «Волна» (Distort - Wave) с такими настройками:
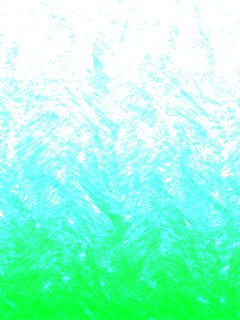
и получится так:

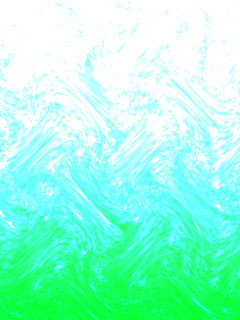
6. Дублируем этот слой (а предыдущий «спрячем») и применим к нему тот же фильтр с теми же настройками или просто нажмём Ctrl+F и получится так:

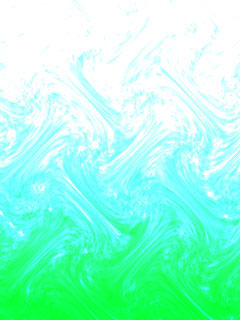
7.Ещё раз дублируем слой (а предыдущий «спрячем») и применим к нему тот же фильтр с теми же настройками или просто нажмём Ctrl+F и получится так:

Палитра слоёв выглядит так:
Фон готов!
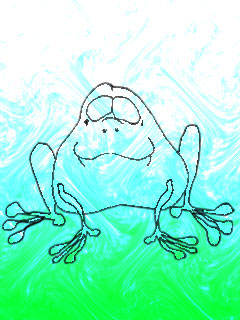
8.Рисуем лягушку. Свободно, прямо «от руки» мышью, на новом слое, твёрдой круглой кистью (3-5 пикс), чёрным цветом. У меня получилось так:

У вас, возможно, получится по-своему. Для тех, кто не умеет пока или боится рисовать, предлагаю готовые кисти с лягушками.
Вы их можете скачать здесь.
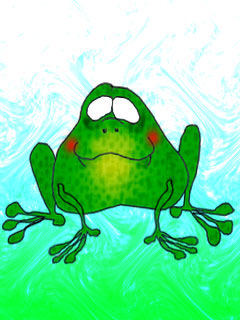
9.Теперь раскрасим нашу жабку. У меня получилось так:

А у вас будет так, как подскажет фантазия!
Заметьте, я не нарисовала зрачки…Об этом в следующем шаге.
10. Создадим новый слой, назовём «зрачки» и нарисуем их твёрдой круглой кистью (размер, адекватный глазам), чёрного цвета с белыми бликами. Вот так:

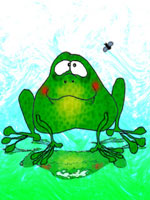
11.Дублируем слои «лягушка» и «зрачки», сливаем их и нажимаем Ctrl+Т, чтобы включилась рамка трансформации. Отразим слой по вертикали, немного «сплющим». Поместим его под слой «лягушка» - это будет отражение. Получится должно примерно вот так:

12.Применим к слою «отражение» фильтр «Искажение»-«Стекло» (Distort - Glass) с такими настройками:
и снизим непрозрачность до 70%. Получилось так:

13. Создадим новый слой «муха» и нарисуем её так же произвольно кистью:

14.И последние приготовления…Рисуем язык. На новом слое «язык», твёрдой кистью, розовым цветом #ff6666 нарисуем вот такую завитушку и применим стиль «Тиснение» с настройками:
В результате:

15.Дублируем слой «язык» и немного его уменьшим, чтобы было впечатление, что он убирается в рот или вылезает оттуда:

16.Ну вот, теперь все картинки подготовлены. Можно делать
анимацию! Не переходя в ImageReady, заходим в меню «Окно»
(window)-Animation. Откроется окно анимации.
Итак, идея проста: муха летит, жабка за нею следит и оп!…получает обед.
Не забываем по очереди (по одному!) включать и выключать наши слои с изменяющимся фоном:
На каждом кадре должен быть разный фон (один из трёх вариантов по очереди).
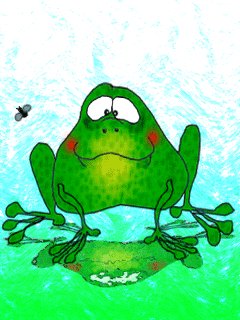
Кадры: 1 - 2 - 3



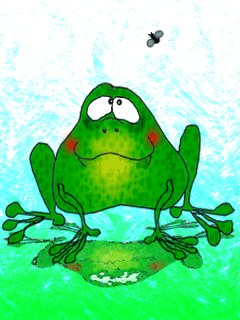
Кадры: 4 - 5 - 6



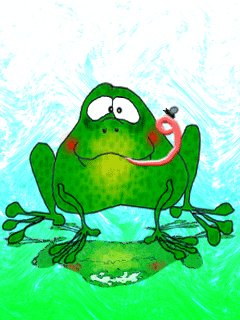
Кадры: 7 - 8 - 9



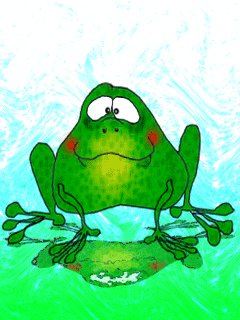
Кадры: 10 - 11 - 12



И вот, после всех мучений (творческих, надеюсь), анимация готова! Хочу ещё уточнить, что время задержки каждого кадра – 0 (no delay); и анимация будет работать у нас вечно!!! (настройка – forever).
Теперь надо всё это сохранить. Меню «Файл» (file) – «Сохранить для Web» (save for Web) или нажать, если хватит здоровых пальцев после такой работы, Alt+Shift+Ctrl+S. Появится такое меню:
С помощью такого сохранения, файл оптимизируется для записи анимации в формате GIF. Выбираем «save» и остаётся только выбрать место для сохранения.
Вот и готово! А вы думали мультики легко делать? Любуемся своей работой. Удачи всем!
ВНИМАНИЕ!!! Файл весит много, если у вас интернет dial-up, то грузится будет долго.